В мире веб-дизайна типографика играет невероятно важную роль. Это искусство выбора и оформления текста, которое определяет не только внешний вид веб-страницы, но и уровень ее доступности и удобства использования для различных категорий пользователей. Однако, базовые принципы типографики не всегда достаточны, чтобы удовлетворить потребности всех типов пользователей. Это создает проблему недостаточной доступности веб-контента для широкой аудитории. Вот где на сцену выходит концепция инклюзивного дизайна.
Типографика — это искусство оформления текста, которое базируется на работе со шрифтами и версткой, то есть распределении текста и визуала в макете. Типографика влияет на читабельность и восприятие текста, управляя вниманием читателя [1].
Инклюзивный дизайн ориентирован на создание веб-ресурсов, доступных для всех, независимо от их индивидуальных особенностей и потребностей. В контексте типографики это означает, что основным принципам и приемам типографики, таким как размер шрифта, выбор гарнитуры и разделение на заголовки, уделяется повышенное внимание, кроме того добавляются новые инструменты и подходы, которые делают контент более доступным и понятным.
Существуют разнообразные стандарты и рекомендации, которые помогают разработчикам делать сайты для людей с ограниченными возможностями. Одним из таких источников являются руководства по доступности веб-контента Web Content Accessibility Guidelines (Руководства по доступности веб-контента, коротко WCAG) [2] — набор рекомендаций по созданию более доступных веб-страниц.
Существует множество общих руководящих указаний по удобству использования, которые делают контент более удобным для всех людей, включая тех, кто имеет ограниченные возможности. Однако руководства WCAG включают только те руководящие указания, которые решают проблемы, характерные для людей с ограниченными возможностями. Это включает в себя вопросы, которые блокируют доступ или серьёзно препятствуют доступу к веб для людей с ограниченными возможностями.
Руководящие принципы и рекомендации отталкиваются от следующих четырёх принципов, которые закладывают необходимую основу для того, чтобы любой мог получить доступ к веб-контенту и использовать его:
- Воспринимаемость (Perceivable) — интерфейс можно воспринимать разными органами чувств, например, глазами, ушами и кожей.
- Управляемость (Operable) — с интерфейсом можно взаимодействовать разными способами, к примеру, с помощью клавиатуры или голосом.
- Понятность (Understandable) — интерфейс и его содержимое легко понять, ясно как взаимодействовать с интерактивными элементами.
- Устойчивость (Robust) — интерфейс соответствует техническим спецификациям и работает на разных устройствах, в разных браузерах и с разными вспомогательными технологиями.
В контексте типографики можно выделить ряд следующих рекомендаций:
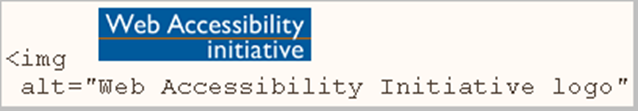
Вся нетекстовая информация, предоставляемая пользователю, должна иметь альтернативный текст — дополнительный атрибут изображений и некоторых других мультимедийных элементов веб-сайта, который содержит краткое описание картинки, дает представление о ее содержании и значении для функционала страницы (рис. 1).

Рисунок 1. Атрибут alt, содержащий описание изображенния
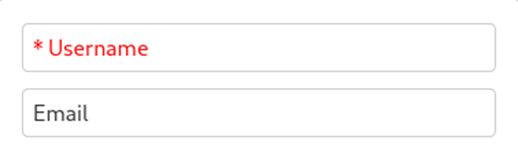
Цвет не должен использоваться как единственное визуальное средство передачи информации. Для передачи смысла следует использовать информацию в дополнение к цвету, например, текст. Например, помимо использования цвета, с помощью придания визуальному элементу особой формы можно дополнительно подчеркнуть его особенный характер (рис. 2).

Рисунок 2. Форма с обязательным полем
Следует уделять внимание структуре веб-страницы. Структура важна для всех типов пользователей. Структура сайта должна позволять последовательно прочитать его. Веб-страница должна иметь осмысленное название. Удобнее всего, когда текст на сайте структурирован по уровням заголовков, абзацам и т.п. В HTML это можно сделать с помощью специальных тегов (h1, h2, h3 ...). Также следует следить, чтобы заголовки были минимально возможной длины.
Большинство людей с ограниченными возможностями, в частности люди с нарушением зрения, используют скринридеры и прочие программы и устройства, которые упрощают взаимодействие пользователей с особыми потребностями с контентом [3]. Подобные программы увеличивают контент на экране и озвучивает его, если это нужно. В этом контексте правильное разбиение на заголовки позволяет пользователю, использующему скринридер, быстро их прослушать и понять, есть ли на странице нужная ему информация.
На веб-странице должна присутствовать возможность увеличить размер текста без вспомогательных технологий до 200 процентов без потери содержания или функциональности. Рекомендуется использовать относительные единицы измерения при указании размера шрифта текста, чтобы специализированные программы для людей с ограниченными возможностями могли эффективно масштабировать контент.
Следует удостовериться, чтобы изменение пользователем межстрочного, межбуквенного интервалов, а также интервалов между абзацами и словами, не вызывало потери содержания или функциональности страницы.
Таким образом, типографика, являясь важным аспектом веб-дизайна, значительно влияет на восприятие и доступность контента. Применение принципов инклюзивного дизайна в типографике позволяет создать веб-ресурсы, доступные для всех пользователей, независимо от их индивидуальных особенностей и потребностей. Это подчеркивает важность внимательного подхода к оформлению текста и использования универсальных стандартов доступности.
Интеграция инклюзивных практик в типографику не только улучшает пользовательский опыт, но и способствует созданию более справедливого и доступного интернета. Таким образом, инклюзивный дизайн становится неотъемлемой частью современного веб-дизайна, направленного на обеспечение равного доступа к информации для всех пользователей.
Список литературы
- Основы типографики в дизайне [Электронный ресурс] - URL: https://bangbangeducation.ru/point/grafichieskii-dizain/chto-takoe-tipografika (дата обращения 12.05.2024)
- Web Content Accessibility Guidelines (WCAG) 2.1. [Электронный ресурс] - URL: https://www.w3.org/TR/WCAG21
- Мир и интерфейс в восприятии незрячих [Электронный ресурс] - URL: https://vc.ru/design/32986-mir-i-interfeys-v-vospriyatii-nezryachih (дата обращения 20.05.2024)



