На современном рынке, компании, имеющие свой веб-сайт стремятся к его постоянном усовершенствованию. Одним из важных показателей удобства и качества онлайн страницы является простота и ясность в его оформление. Чем и занимается UI/UX – дизайнер.
При создании сайта разработчик учитывает то, какие эмоции испытывает пользователь при пользование ресурсом — это и включает в себя UX дизайн. Отсюда следует, что UX-дизайнер — это проектировщик, который изучает потребности пользователей, строит логические схемы работы интерфейса, тестирует прототипы на целевой аудитории и составляет техническое задание для UI-дизайнера. В UX-дизайне изучаются привычки, разрабатываются прототипы поведения. Всей этой работой и занимается UX-дизайнер.
UI – дизайн непосредственно направлен на оформление интерфейса, созданию красивой картинки для потенциального клиента. Следовательно, UI-дизайнер— дизайнер интерфейсов, который визуализирует рабочий прототип, отрисовывает кнопки, иконки, формы и другие его компоненты и собирает их в гармоничный работающий макет.
Одним из лидирующих трендов в оформлении веб-сайтов, который позволяет привлечь новых клиентов, увеличить сбыт компании и занимать значительную долю рынка, является минимализм.
Стоит выяснить, что вообще входит в понятие минималистичный веб-сайт.
Само понятие «минимализм» многозначительно и включает в себя такие компоненты как:
- Ясность, которая подразумевает отсутствие в интерфейсе двусмысленности, а текст и структура направляют пользователя к цели.
- Лаконичность, благодаря которой интерфейс не перегружен подсказками, всплывающими окнами и анимацией. Это позволяет пользователю сфокусировать свое внимание на главных элементах страницы.
- Узнаваемость позволит легко распознать элементы дизайна, даже если пользователь видит ваш сайт впервые, что даст клиенту ориентир по использованию страницы, сделает ее интуитивно понятной.
- Постоянство для всех разделов сайта и приложения. Элементы интерфейса — меню и слайдеры — должны вести себя одинаково на любой странице.
- Эффективность помимо внешней привлекательности сэкономит время пользователя и доставит его в нужную точку с минимальными усилиями. Но не стоит забывать, что эффективность необходимо совмещать с понятностью и лаконичностью веб-сайта.
- Эстетика сделает интерфейс визуально привлекательным, чтобы пользователю было приятно работать, ничто его не раздражало и не отвлекало от решения задач.
Разбирая более подробно непосредственно сами составляющие веб-сайта стоит заострить внимание на иконках. Современные дизайн тренды все больше нацелены на максимально простые, векторные иконки навигаций по веб-странице. Такой подход позволяет соблюдать лаконичность, ясность, эффективность и, конечно же, привносит эстетическую составляющую в оформление. Стоит ли говорить, что интуитивно понятная навигация оставляет положительные эмоции у пользователя, который зачастую требует краткосрочного выполнения своих задач.

Говоря о самом стилистическом решении, необходимо помнить, для каких целей разрабатывается интерфейс. В случае, если мы имеем дело с компанией, занимающийся поставкой товаров, то основой веб-дизайна будет служить функция заказа товара. Исходя из этого, UI/UX - дизайнер должен максимально упростить процесс выбора и оформления клиентом определенного продукта. Пользователь, зайдя на сайт, должен максимально быстро сориентироваться и понять, каким образом он может узнать о товаре, и в случае выбора этого продукта, каким образом он способен приобрести товар. Следовательно, важным, практически базовым аспектом построения с точки зрения UI/UX дизайна будет цветовое решение всех составляющих сайта, начиная фоном, заканчивая цветом иконок. В случае выбора неподходящих цветов пользователь едва ли задержится на сайте.
Переходя к более техническим вопросам, стоит поговорить о том, как будет собран сайт в плане верстке и переходов между пунктами и подпунктами страницы. Следует не перегружать сайт ненужной информацией. Любая анимация должна нести эстетический характер и обладать информационными основаниями. В случае, если сайт переполнен ненужной графикой, то это не только усложняет жизнь пользователя, но вместе с этим и может перегрузить его устройство. Необходимо учитывать неоднородность в техническом обеспечении различных пользователей. Перегруженный сайт займет намного больше времени на загрузку с не самого мощного смартфона, чем с мощного ПК.
Не стоит путать минимализм с низким качеством. Если на сайте не оформлены должным образом страницы перехода, или оформлены не до конца, либо же значки интерактивного интерфейса недорисованы, то такое нельзя оправдать минимализмам. Все детали должны быть логически продуманы и реализованы должным образом, только в таком случае получиться получить максимальную эффективность от оформления в стиле минимализма, в противном случае сайт будет выглядеть дешево и не юзабельно.
Основной ориентир должен быть на функциях и самом дизайне для пользователей. Обращая внимание на расположение элементов и взаимодействие с ними крупных и популярных компании, можно выделить крайнюю лаконичность и интуитивно-ориентированное оформление. Так людям будет быстрее и проще взаимодействовать с вашим продуктом, потому что он будет понятный и привычный. Не стоит размещать иконку уведомления в нижнем левом углу экрана, размещайте уведомления там, где пользователи привыкли их видеть. В погоне за уникальностью можно только усложнить структуру сайта, вызвав негативное впечатление потенциального клиента.
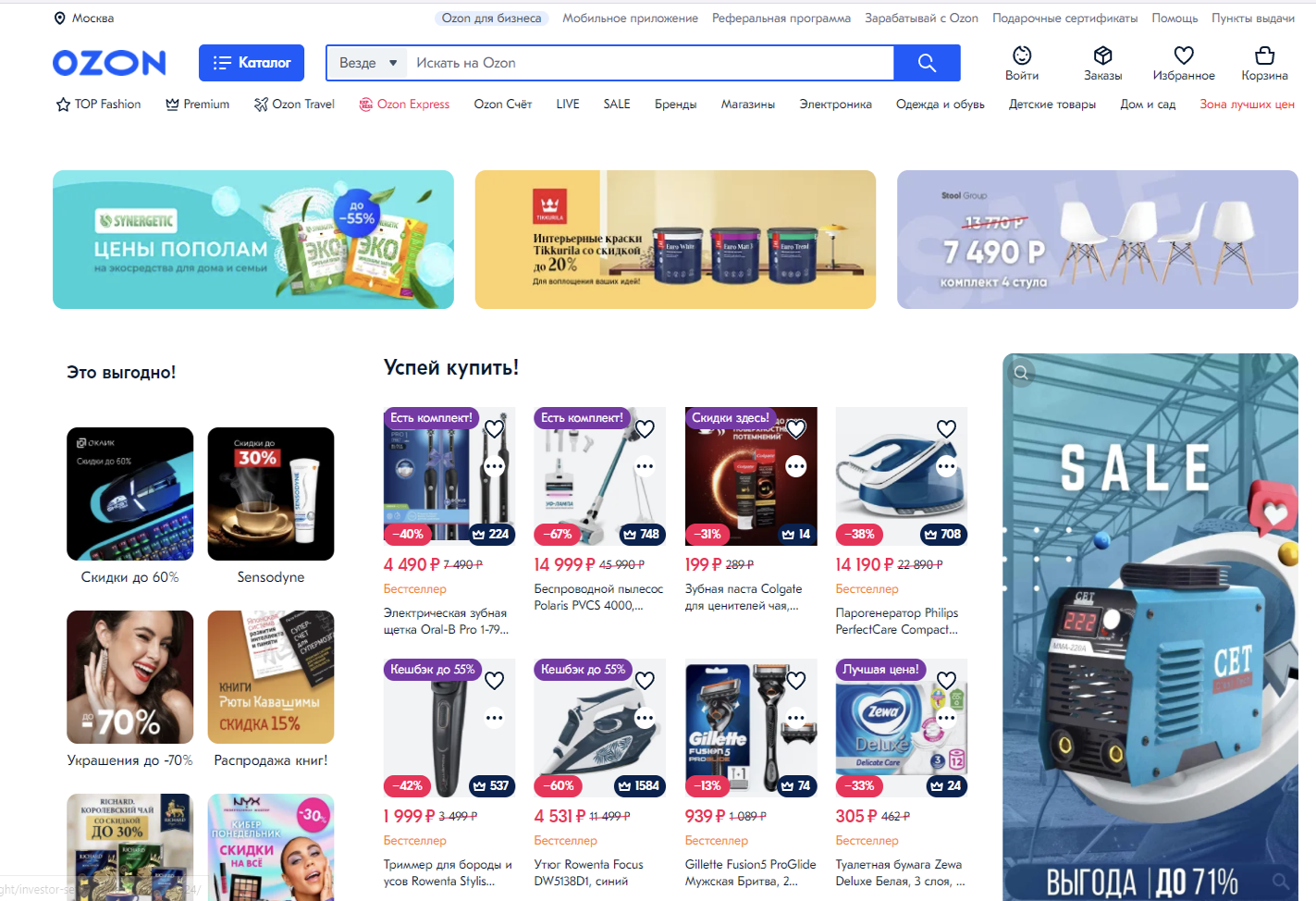
Ярким примером компании, которая использует в оформлении своего сайта минимализм, но при этом сам сайт остается функциональным и эффективным, является всеми нами известный интернет-магазин, который работает в формате маркетплейса – «Озон». В нем можно быстро и не выходя из дома найти и заказать более 2 миллионов различных товаров: одежду, обувь, музыкальную и видеопродукцию, электронику, посуду, товары для дома, игрушки, книги, канцелярские принадлежности, спорттовары, косметику, парфюмерию и многое другое. Хочется заметить, что его структура и оформление максимально подстроены под потенциального покупателя.

Глядя на интерфейс данного сайта, видно, что все находится в поле зрения пользователя. Благодаря этому, с помощью минимального количества кликов клиент с легкостью может перейти к интересующему его товару. Поэтому хочется отметить UI – дизайнера данного сайта, ведь именно он отвечает за то, как выглядит интерфейс продукта и как пользователь взаимодействует с его элементами.
Требования к дизайну приложений и сервисов меняются относительно часто, хоть и неравномерно. Визуальные новшества появляются в индустрии чаще, чем глобальные корректировки в UX-дизайне, но ключевыми принципами UI/UX – дизайна являются: построение интерфейса вокруг пожеланий пользователя, аккуратное следование трендам, соблюдение фундаментальных принципов дизайна (контраст, иерархия, выравнивание, дистанцирование)
Исходя из всего вышесказанного, можно понять, что UX и UI-дизайн — та составляющая продукта или бизнеса, важность которой трудно переоценить. С помощью правильно сформированной разработки можно не только привлечь внимание аудитории, но и удержать клиентов, сделать их лояльнее по отношению к компании. Люди ценят старание разработчиков по созданию простых и одновременно многофункциональных продуктов, а поэтому с большей охотой будут пользоваться новинками, которые им предлагают.
Список литературы
- Timeweb.com-«Что такое UX/UI-дизайн?» https://timeweb.com/ru/community/articles/chto-takoe-ux-ui-dizayn
- Calltouch.ru-«UX/UI дизайн-что это и в чем отличия» https://blog.calltouch.ru/ux-ui-dizajn-chto-eto-i-v-chem-otlichiya/
- Skillbox.ru-«Что такое UX/UI-дизайн и как попасть в эти профессии» https://skillbox.ru/media/design/ux_ui_dizayn_chto_eto_takoe/
- VC.ru-«Девять главных трендов в UX/UI-дизайне в 2021 году» https://vc.ru/design/178662-devyat-glavnyh-trendov-v-ux-ui-dizayne-v-2021-godu



